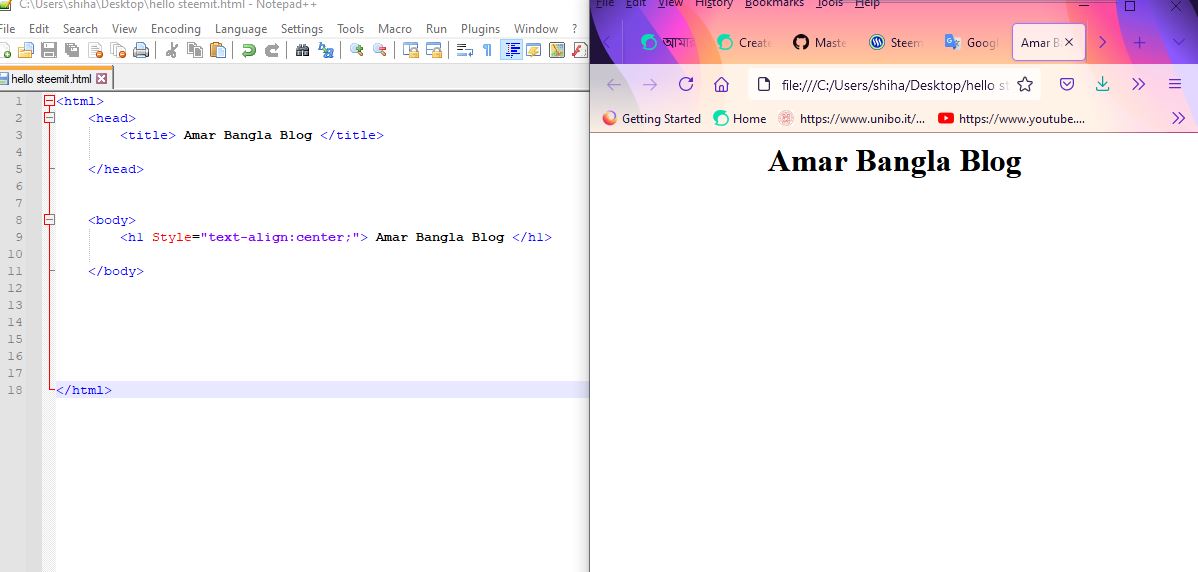
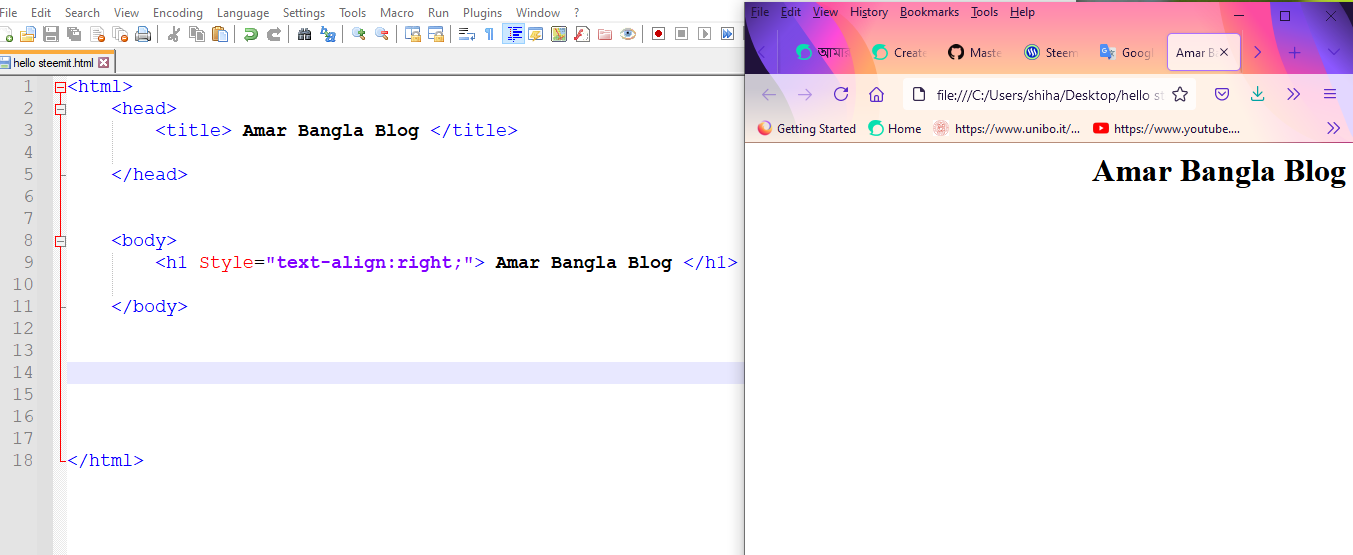
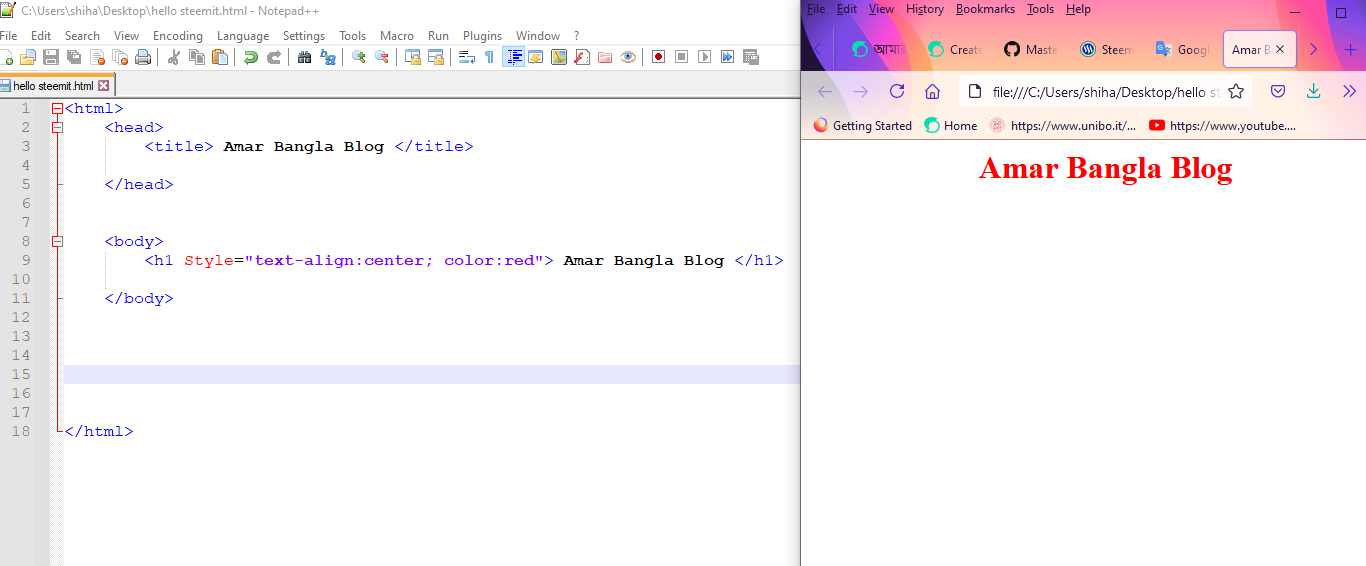
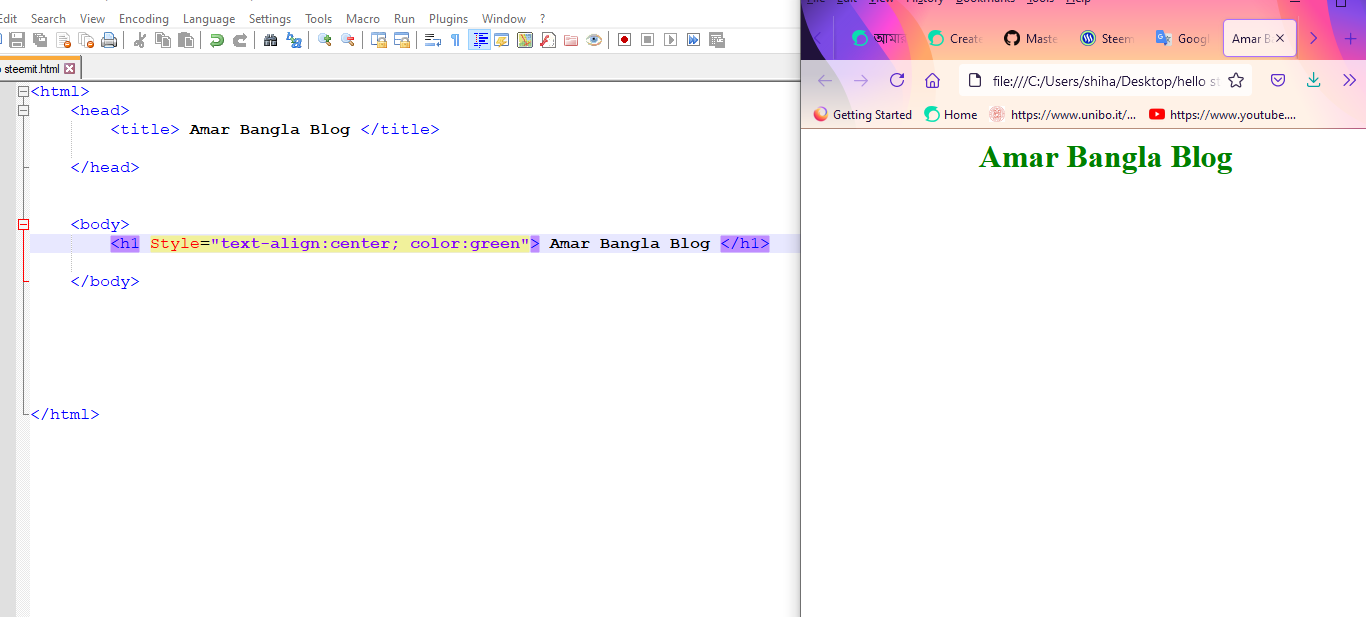
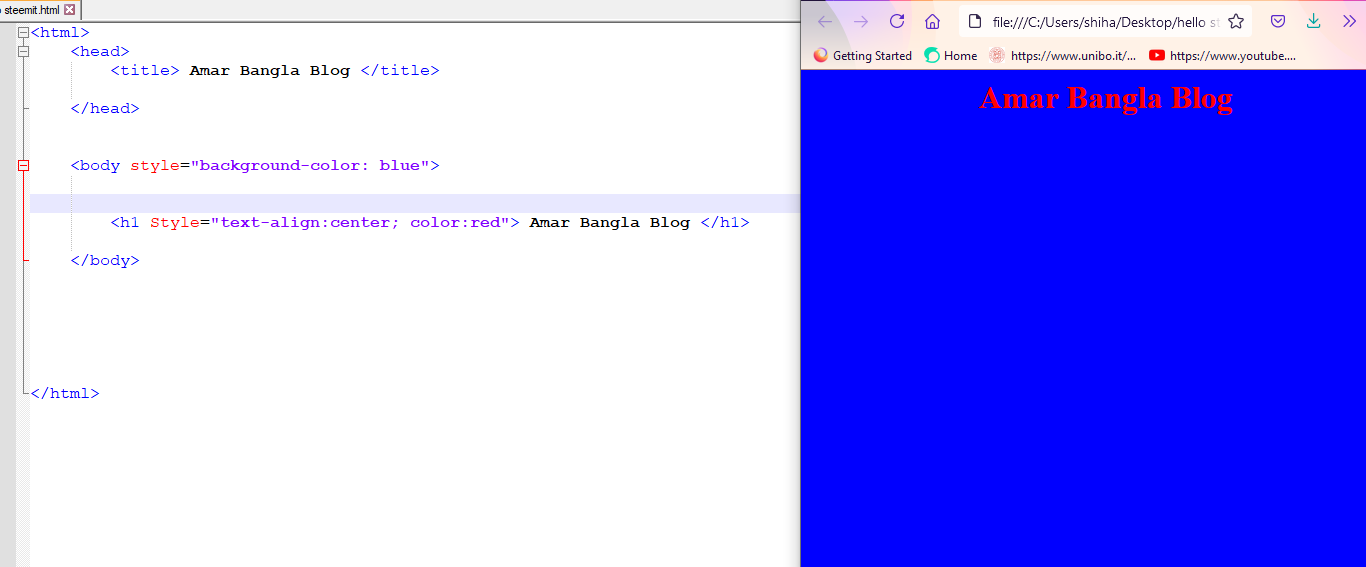
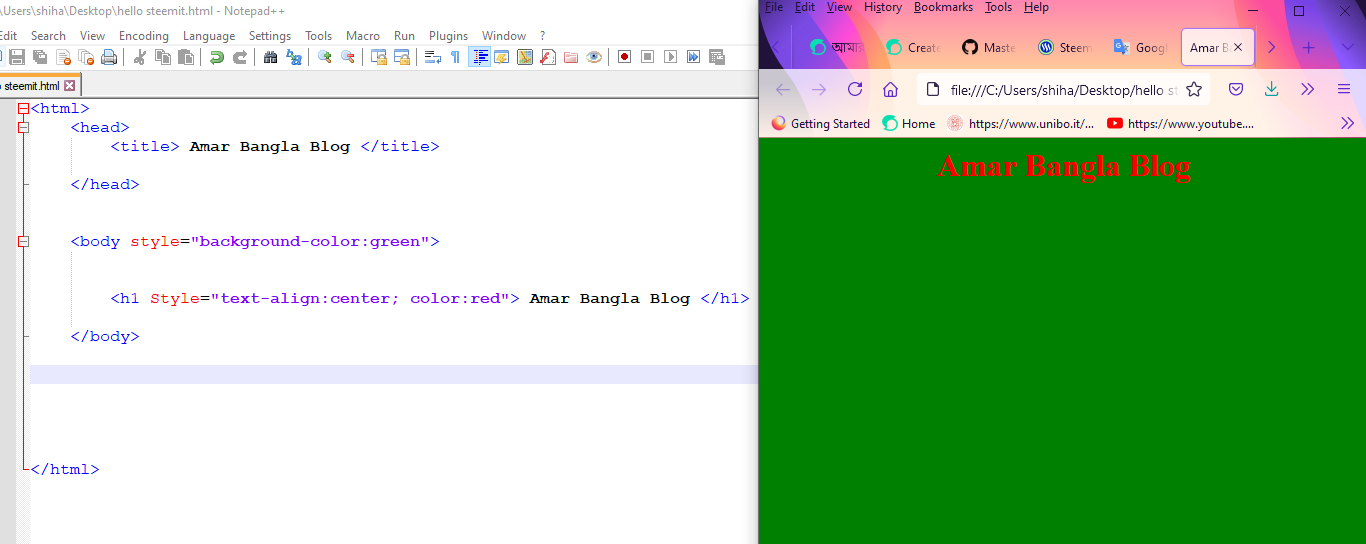
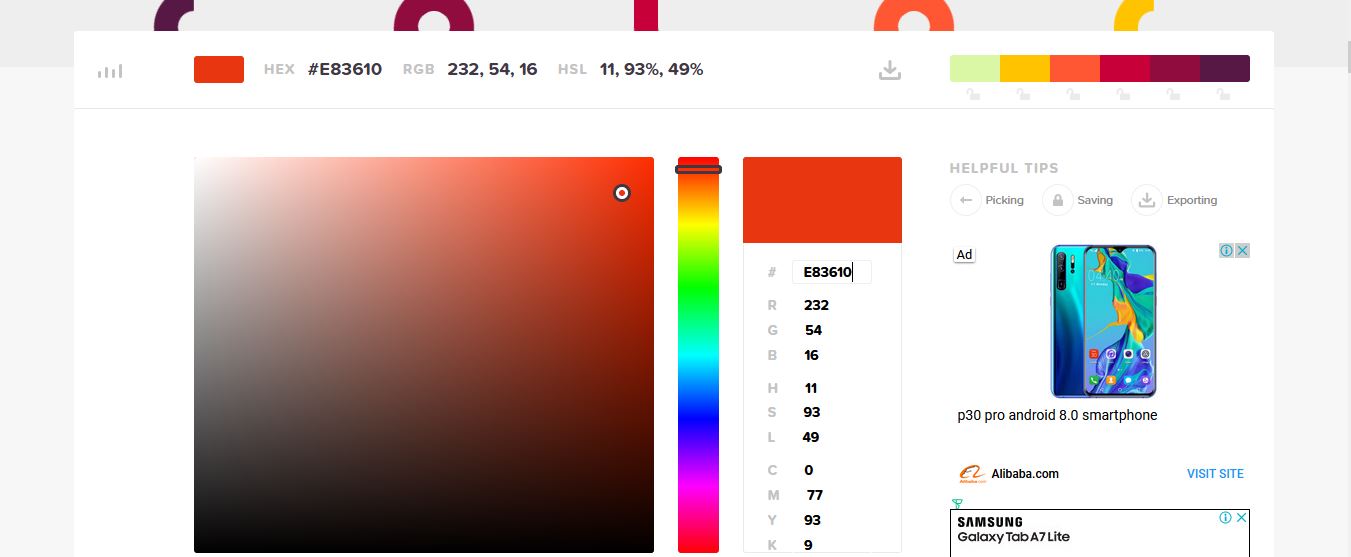
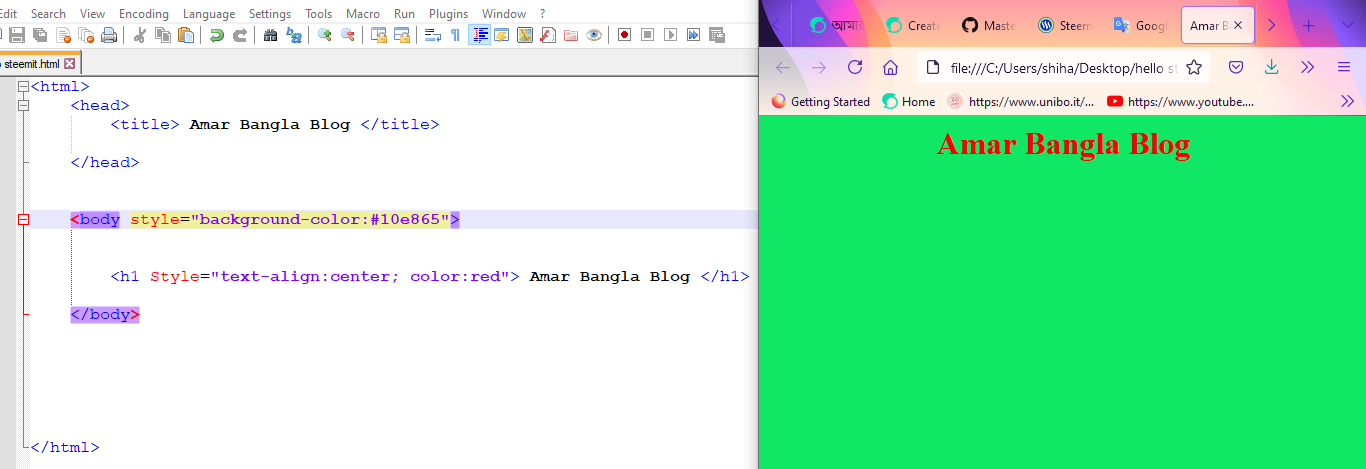
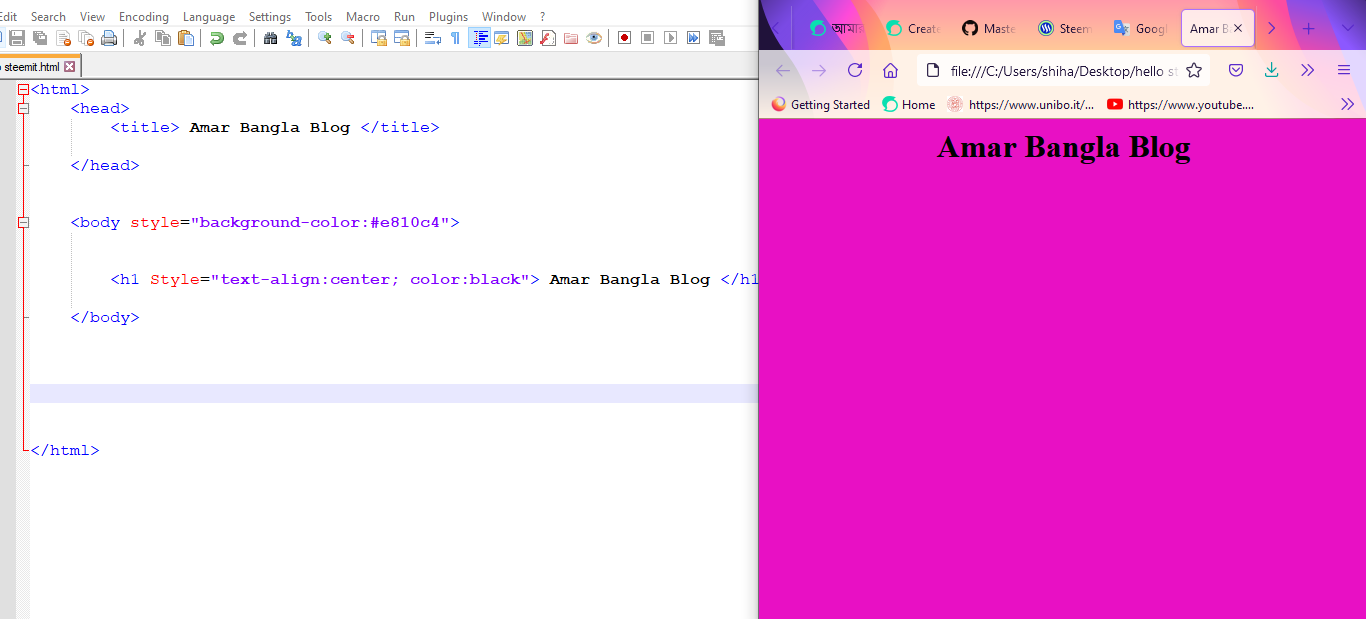
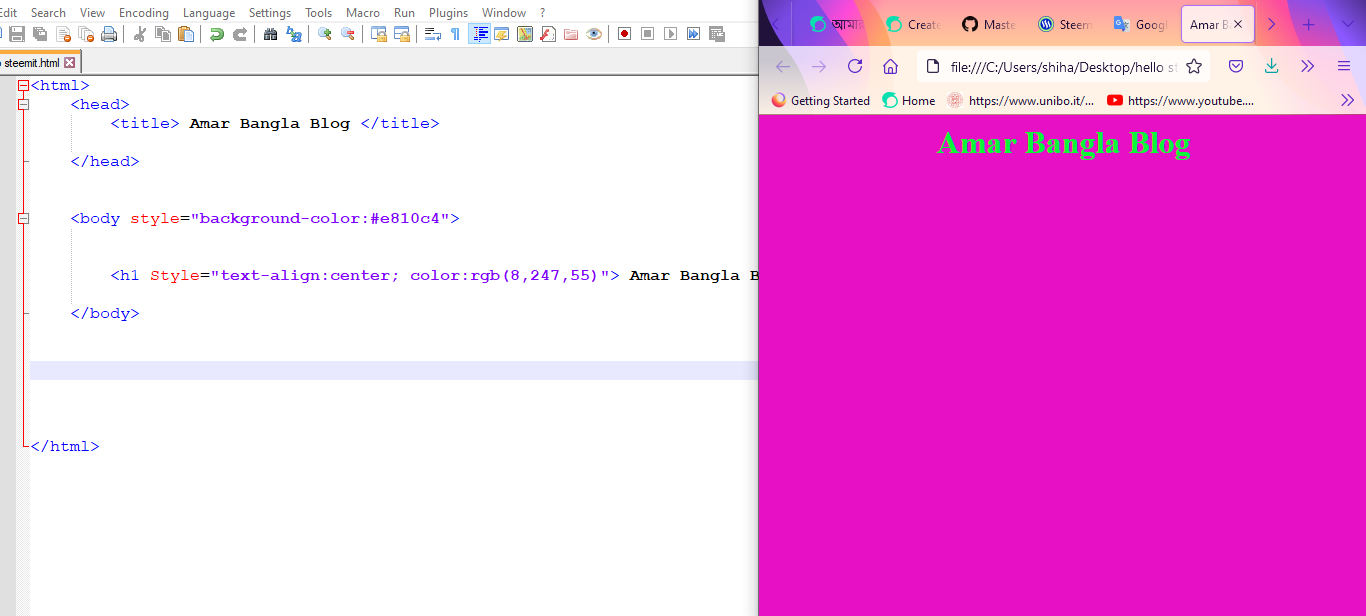
.jpg) ---------------------------- ---------------------------- <div class="text-justify"> হ্যালো বন্ধুরা সবাই কেমন আছেন? আশা করছি সবাই অনেক ভাল আছেন। আজকে এইচটিএমএল এর চতুর্থ ক্লাস আমরা শিখব কিছু গুরুত্বপূর্ণ ট্যাগের ব্যবহার যার মাধ্যমে আমরা এইচটিএমএল এ স্টাইল এবং কালার করতে পারব। সকলেই জানি যখন আমরা কোনো আরটিকেল তখন সে আর্টিকেল এর মধ্যে বিভিন্ন কালার থাকে টেক্সট এর মধ্যে এবং বিভিন্ন স্টাইল থাকে সেখানে। আমরা আজকে সেটাই শিখবে কিভাবে এইচটিএমএল ট্যাগ ব্যবহার করে আমরা একই টেক্সটকে স্টাইল এবং কালার করতে পারি। ---------------------------- ---------------------------- ### HTML Style and color : আমরা সকলেই জানি এইচটিএমএল মানে হচ্ছে কোন কিছুর বেসিক স্ট্রাকচার তৈরি করা। এইচটিএমএল এর মাধ্যমে বেসিক স্ট্রাকচার তৈরি করতে পারবো কিন্তু এ সৌন্দর্য বৃদ্ধি করার জন্য এবং কার্যক্ষমতা বৃদ্ধি করার জন্য আমাদেরকে কিছু এক্সট্রা ট্যাগ ব্যবহার করতে হবে যার মাধ্যমে আমরা আমাদের লেখা গুলোকে আরো সুন্দর সমৃদ্ধ করতে পারব। স্টাইল এর কাজগুলো আমরা ইতিমধ্যেই জেনে গেছি। কিভাবে জেনেছি হয়তো সবার মধ্যে এখন এই প্রশ্নটাই আসতে পারে। বিগত ক্লাসে শিখেছি কিভাবে কোন একটি লেখাকে মাঝখানে নিতে হয় এটাই হচ্ছে স্টাইল এর কাজ এছাড়াও আরো অনেকগুলো কাজ রয়েছে। বিগত ক্লাসে যা দেখেছিলাম অ্যালাইন এট্রিবিউট এর মাধ্যমে আমরা একটি টেক্সটকে মাঝখানে নিয়ে গিয়েছি এটা মূলত একটু ব্যাকডেটেড। আমরা এখন স্মার্টলি একটি লেখাকে মাঝখানে নিয়ে যাব আর যার জন্য আমরা স্টাইলের ব্যবহার শিখব। মূলত স্টাইল ব্যবহার করা হয় সিএসএস এর মাধ্যমে। যেহেতু আমরা এখনও সিএসএস সম্পর্কে কোন ধারণা রাখিনা আমরা এখন এইচটিএমএল করছি তাই আমরা এইচটিএমএল এর মাধ্যমে স্টাইল এর ব্যবহার শিখব। আমরা আগেই জেনেছি যে একটি ট্যাগ এর কার্যক্ষমতা বৃদ্ধি করার জন্য কিছু এট্রিবিউট ব্যবহার করা যায়। আমরা এখানে সেই কাজটি মূলত করব। এইচটিএমএল এ সিএসএস এর স্টাইল ব্যবহার করার জন্য আমরা মূলত এই h1 style="property:value;" প্যাটার্ন টি ব্যবহার করব যা সম্পূর্ণ টি আঙ্কেল ব্র্যাক এর দ্বারা আবদ্ধ থাকবে। এখানে যে আমরা property দেখেছি এটা মানে হচ্ছে আপনি কি কাজ করতে চাচ্ছেন সেটা লিখতে হবে এরপর আমরা কোলন দেওয়ার পর লিখেছি value এর মাধ্যমে আপনি সেই কাজের ভ্যালুটা বসাতে পারেন।   উপরের ছবিতে আপনারা খেয়াল করলে দেখতে পাবেন আমরা কিভাবে স্টাইল এর ব্যবহার করেছি। এখানে আমরা Style এর জায়গায় Style লিখেছি এরপর property এই জায়গায় লিখেছি text-align, এবং সর্বশেষ Value এর জায়গায় লিখেছি center & right. এটাই হচ্ছে প্যাটার্ন। এভাবেই আমরা স্টাইল লেখার সময় প্যাটার্ন ফলো করবো। --------------------------- --------------------------- এখন আমরা দেখব কিভাবে এই লেখাটিকে বিভিন্ন কালারের রূপান্তরিত করা যায়। একই জায়গায় আমরা এ কাজটি করব। আমরা জানি একটি একটি এট্রিবিউট এর একাধিক property and Value নিয়ে কাজ করা যায় তাই আমরা সেই কাজটি করব এখানে। Property এ জায়গায় আমরা লিখব color এবং Value এই জায়গায় লিখব যে কোন কালারের নাম। আমি লিখছি red. এর জন্য আপনাকে প্রথম property and Value এরপর একটি সেমিকোলন ( ; ) ব্যবহার করতে হবে তারপর বাকি property and Value আপনি লিখতে পারবেন।   আপনারা চাইলে স্টাইল যেকোনো ট্যাগ এর মধ্যে লিখতে পারেন। এখন আপনাদেরকে দেখাবো একটি পেইজ এর কিভাবে ব্যাকগ্রাউন্ড কালার চেঞ্জ করা যায় স্টাইল এর মাধ্যমে। আমি ছবি শেয়ার করছি আশা করছি আপনাদের বুঝতে কোন ধরনের অসুবিধা হবে না।   এখানে চাইলে আপনি যেকোন কালার ব্যবহার করতে পারেন। ব্যবহার করার অনেক পদ্ধতি রয়েছে তার মধ্যে একটি হলো আপনি সরাসরি কালারের নাম বসিয়ে দিতে পারেন। অথবা আপনি চাইলে হেক্সাডেসিমেল ভ্যালু ব্যবহার করতে পারেন। হেক্সাডেসিমেল ভ্যালু কি এর জন্য আপনাকে আমি এখানে একটা ওয়েবসাইট সাজেশন করবো আপনি সেখান থেকেই হেক্সাডেসিমেল ভ্যালু গুলো নিতে পারবেন কালারের। https://htmlcolorcodes.com/ এই ওয়েবসাইট থেকে আপনি হেক্সাডেসিমেল ভ্যালু গুলো নিতে পারবেন এবং সেগুলো কালারের জন্য ব্যবহার করতে পারবেন।  এখন আমি আপনাদেরকে দেখাবো কিভাবে হেক্সাডেসিমেল ভালো গুলো ব্যবহার করে কালার ব্যবহার করতে পারবেন। শুধুমাত্র যেখানে আপনি কালারের নাম লিখেছেন সেখানে আপনাকে হেক্সাডেসিমেল ভ্যালু গুলো বসিয়ে দিতে হবে তাহলেই কাজ হয়ে যাবে।   এছাড়াও কালার এর ক্ষেত্রে আরজিবি কালার ব্যবহার করা যায়। দেখাবো কিভাবে সেটা ব্যবহার করা যায়। আমরা সিম ওয়েবসাইট থেকে rgb কোডগুলো নিব এবং সেটার ব্যবহার করব। rgb ব্যবহারের জন্য আপনাকে কালারের পরে r,g,b প্রত্যেকটির আলাদা আলাদা মন বসাতে হবে এবং প্রত্যেকের মাঝখানে কমা থাকতে হবে নিচে আমি ছবির মাধ্যমে দেখি দেওয়ার চেষ্টা করছি।  ---------------------- ---------------------- আপনারা যারা আগের ক্লাসগুলো মিস করেছেন তাদের জন্য নিচে আমি আগের ক্লাসগুলো লিঙ্কগুলো শেয়ার করছি। [এইচটিএমএল ফুল কোর্স || কি কি থাকবে আমাদের এই কোর্স এর মধ্যে](https://steemit.com/hive-129948/@msharif/qokin-or-or#comments) [এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute](https://steemit.com/hive-129948/@msharif/01-introduction-to-html-tag-element-and-attribute#comments) [এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create](https://steemit.com/hive-129948/@msharif/02-html-first-html-webpage-create#comments) [এইচটিএমএল ক্লাস 03 : Heading tag ,Horizontal rules, Align attribute, Paragraph tag](https://steemit.com/hive-129948/@msharif/03-heading-tag-horizontal-rules-align-attribute-paragraph-tag#comments) ------------------------- ------------------------- আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি। </div> <center><b>Stay Safe, Stay Happy</b></center> Cc : @amarbanglablog 
| post_id | 92,588,344 |
|---|---|
| author | msharif |
| permlink | 04-html-style-and-color |
| category | hive-129948 |
| json_metadata | {"tags":["programming","steemexclusive","coding","htmlclass04","tutorial","amarbanglablog","steemit"],"users":["amarbanglablog"],"image":["https:\/\/cdn.steemitimages.com\/DQmYjWwx8sGiB1x3foY5ie5Tdmn6tCSb8JTvu5XYqeas7SK\/Green%20Yellow%20Playful%20&%20Celebratory%20Traditional%20Graduation%20Banner(4).jpg","https:\/\/cdn.steemitimages.com\/DQmZe1qe4wn2z7muh4hqakSNDKF2LqiA6sHfWBd5hUiPmCJ\/asdg.JPG","https:\/\/cdn.steemitimages.com\/DQmYY8qScaXeycbFSaMj3W1eK74Vp4umgmwt9zqYy37EPZu\/image.png","https:\/\/cdn.steemitimages.com\/DQmdBfai8oGUzPixYnURsQLc1K9WB4v7Gn2ms9wdokAtxvb\/image.png","https:\/\/cdn.steemitimages.com\/DQmVoVoSDMMHakxjTDWuB5tZkxYgPm1NV85bpKFw7AXHy5W\/image.png","https:\/\/cdn.steemitimages.com\/DQmaG15HSZ1uyGyx2DB89h3AjkVuFbcKAuQqEej4uBvaxhA\/image.png","https:\/\/cdn.steemitimages.com\/DQmeJL7ayCDYmqa48jb3M8AbdPBeJGwQ52ey52T6xdBMKEe\/image.png","https:\/\/cdn.steemitimages.com\/DQmV92DFsZneJEAy2KANYj2oaRqZJrRW4DxuJhRopZAXuP4\/hkjhj.JPG","https:\/\/cdn.steemitimages.com\/DQmZWVHvkbwfeV1GVrvgLgqxehpKsLzyXYRqYnDMabAbvun\/image.png","https:\/\/cdn.steemitimages.com\/DQmYGDnrVKdW8K5JTSVd1kSoYdyYedNhj4TnfLq5kmtogxe\/image.png","https:\/\/cdn.steemitimages.com\/DQmTg3ZpRadDSoqLJfdgn5h81DCaoX4ruCXTWZR9CpCebs7\/image.png","https:\/\/cdn.steemitimages.com\/DQmbPrvV5srE5p2zndUhSzZoQG73QqciQbn2arik8sEEFNk\/image.png"],"links":["https:\/\/htmlcolorcodes.com\/","https:\/\/steemit.com\/hive-129948\/@msharif\/qokin-or-or#comments","https:\/\/steemit.com\/hive-129948\/@msharif\/01-introduction-to-html-tag-element-and-attribute#comments","https:\/\/steemit.com\/hive-129948\/@msharif\/02-html-first-html-webpage-create#comments","https:\/\/steemit.com\/hive-129948\/@msharif\/03-heading-tag-horizontal-rules-align-attribute-paragraph-tag#comments"],"app":"steemit\/0.2","format":"markdown"} |
| created | 2021-07-13 13:38:48 |
| last_update | 2021-07-13 13:38:48 |
| depth | 0 |
| children | 7 |
| net_rshares | 8,660,353,858,133 |
| last_payout | 2021-07-20 13:38:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 2.224 SBD |
| curator_payout_value | 2.202 SBD |
| pending_payout_value | 0.000 SBD |
| promoted | 0.000 SBD |
| body_length | 6,757 |
| author_reputation | 1,000,000,000,000,000 |
| root_title | "এইচটিএমএল ক্লাস 04 : HTML Style and color" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 SBD |
| percent_steem_dollars | 10,000 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| remlaps1 | 0 | 81,567,885,008 | 20% | ||
| remlaps2 | 0 | 1,065,194,295 | 20% | ||
| cub2 | 0 | 1,501,096,018 | 20% | ||
| blacks | 0 | 482,249,458,474 | 100% | ||
| captainquack22 | 0 | 19,960,383,996 | 75% | ||
| munmunbiswas | 0 | -86,478,676 | -100% | ||
| tanuja | 0 | 22,352,692,899 | 51% | ||
| ydavgonzalez | 0 | 7,949,921,513 | 100% | ||
| luisal314 | 0 | 0 | 100% | ||
| dr-frankenstein | 0 | 107,019,897 | 34% | ||
| hafizullah | 0 | 19,547,304,388 | 51% | ||
| cmp2020-lite | 0 | 133,527,899 | 20% | ||
| new-steemit | 0 | 98,746,667,601 | 15% | ||
| jmor | 0 | 2,761,263,578 | 20% | ||
| joanni | 0 | 0 | 100% | ||
| mrnazrul | 0 | 70,435,185,435 | 100% | ||
| gorllara | 0 | 12,993,919,620 | 100% | ||
| symbionts | 0 | 104,658,498,430 | 34% | ||
| steemcurator07 | 0 | 2,119,209,816,170 | 25% | ||
| ecosynthesizer | 0 | 1,508,773,800,746 | 34% | ||
| rajib833 | 0 | 4,159,747,930 | 100% | ||
| moh.arif | 0 | 6,860,983,516 | 100% | ||
| roy.sajib | 0 | 12,023,624,749 | 100% | ||
| emon42 | 0 | 1,864,219,466 | 100% | ||
| sshila | 0 | 3,356,049,862 | 100% | ||
| sm-shagor | 0 | 60,043,103,012 | 30% | ||
| msharif | 0 | 5,269,433,220 | 100% | ||
| radoan | 0 | 3,520,094,125 | 100% | ||
| rme | 0 | 1,415,841,148,079 | 29% | ||
| enlace | 0 | 341,758,289 | 100% | ||
| lainiwakura | 0 | 342,075,255 | 100% | ||
| isratmim | 0 | 5,455,933,716 | 100% | ||
| monsterexplorer | 0 | 349,794,145 | 100% | ||
| jaygarrick | 0 | 346,105,699 | 100% | ||
| doctorstrips | 0 | 412,759,990 | 100% | ||
| alauddinpabel | 0 | 10,111,134,996 | 100% | ||
| partner-macro | 0 | 1,854,461,503 | 100% | ||
| aflatunn | 0 | 1,355,605,204 | 100% | ||
| winkles | 0 | 5,393,497,962 | 100% | ||
| bangladesh.com | 0 | 400,856,237,728 | 100% | ||
| andi-teh | 0 | 805,995,139 | 100% | ||
| zidan07 | 0 | 480,071,515 | 100% | ||
| steemit-network | 0 | 126,713,444,180 | 100% | ||
| pejuang-aceh | 0 | 1,873,623,480 | 100% | ||
| pecintabunga20 | 0 | 533,276,125 | 100% | ||
| alokroy647 | 0 | 630,731,554 | 100% | ||
| amarbanglablog | 0 | 2,035,246,595,700 | 29% | ||
| netmamun | 0 | 385,194,703 | 100% |
আপনি কোর্স টির ধারাবাহিকতা রক্ষা করছেন দেখে অনেক ভাল লাগল। আশা রাখছি পরবর্তী টিউটরিয়াল গুলোর ধারাবাহিকতা রক্ষা করবেন। ধন্যবাদ।
| post_id | 92,588,545 |
|---|---|
| author | moh.arif |
| permlink | qw6rs1 |
| category | hive-129948 |
| json_metadata | {"app":"steemit\/0.2"} |
| created | 2021-07-13 13:51:12 |
| last_update | 2021-07-13 13:51:12 |
| depth | 1 |
| children | 1 |
| net_rshares | 0 |
| last_payout | 2021-07-20 13:51:12 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 SBD |
| curator_payout_value | 0.000 SBD |
| pending_payout_value | 0.000 SBD |
| promoted | 0.000 SBD |
| body_length | 127 |
| author_reputation | 1,668,100,537,200,055 |
| root_title | "এইচটিএমএল ক্লাস 04 : HTML Style and color" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 SBD |
| percent_steem_dollars | 10,000 |
ইনশাআল্লাহ ভাই চেষ্টা করব এই টিউটোরিয়ালটি ধারাবাহিকতা বজায় রাখার জন্য। আপনাকে অনেক ধন্যবাদ সবসময় আমাকে উৎসাহিত করার জন্য।
| post_id | 92,588,824 |
|---|---|
| author | msharif |
| permlink | qw6skr |
| category | hive-129948 |
| json_metadata | {"app":"steemit\/0.2"} |
| created | 2021-07-13 14:07:45 |
| last_update | 2021-07-13 14:07:45 |
| depth | 2 |
| children | 0 |
| net_rshares | 0 |
| last_payout | 2021-07-20 14:07:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 SBD |
| curator_payout_value | 0.000 SBD |
| pending_payout_value | 0.000 SBD |
| promoted | 0.000 SBD |
| body_length | 124 |
| author_reputation | 1,000,000,000,000,000 |
| root_title | "এইচটিএমএল ক্লাস 04 : HTML Style and color" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 SBD |
| percent_steem_dollars | 10,000 |
ভাই কোর্সটির ধারাবাহিকতা রক্ষা করার জন্য ধন্যবাদ।
| post_id | 92,590,242 |
|---|---|
| author | hafizullah |
| permlink | qw6wbs |
| category | hive-129948 |
| json_metadata | {"app":"steemit\/0.2"} |
| created | 2021-07-13 15:28:42 |
| last_update | 2021-07-13 15:28:42 |
| depth | 1 |
| children | 1 |
| net_rshares | 0 |
| last_payout | 2021-07-20 15:28:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 SBD |
| curator_payout_value | 0.000 SBD |
| pending_payout_value | 0.000 SBD |
| promoted | 0.000 SBD |
| body_length | 49 |
| author_reputation | 2,165,486,873,690,483 |
| root_title | "এইচটিএমএল ক্লাস 04 : HTML Style and color" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 SBD |
| percent_steem_dollars | 10,000 |
ধন্যবাদ ভাই
| post_id | 92,590,834 |
|---|---|
| author | msharif |
| permlink | qw6xz6 |
| category | hive-129948 |
| json_metadata | {"app":"steemit\/0.2"} |
| created | 2021-07-13 16:04:21 |
| last_update | 2021-07-13 16:04:21 |
| depth | 2 |
| children | 0 |
| net_rshares | 0 |
| last_payout | 2021-07-20 16:04:21 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 SBD |
| curator_payout_value | 0.000 SBD |
| pending_payout_value | 0.000 SBD |
| promoted | 0.000 SBD |
| body_length | 11 |
| author_reputation | 1,000,000,000,000,000 |
| root_title | "এইচটিএমএল ক্লাস 04 : HTML Style and color" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 SBD |
| percent_steem_dollars | 10,000 |
You have been upvoted by @rex-sumon A Country Representative, we are voting with the Steemit Community Curator @steemcurator07 account to support the newcomers coming into steemit. --- Follow @steemitblog for the latest update. You can also check out this link which provides the name of the existing community according to specialized subject * [List of Steemit Communities Categorized by Their Subjects](https://steemit.com/hive-133716/@randulakoralage/list-of-steemit-communities-categorized-by-their-subjects) There are also various contest is going on in steemit, You just have to enter in this link and then you will find all the contest link, I hope you will also get some interest, * [Compilation of ongoing " contests" on Steem](https://steemit.com/hive-196725/@rishabh99946/updated-or-as-on-13th-december-or-compilation-of-on-going-contests-on-steem-blockchain) For general information about what is happening on Steem follow @steemitblog.
| post_id | 92,611,281 |
|---|---|
| author | steemcurator07 |
| permlink | qw8ri6 |
| category | hive-129948 |
| json_metadata | {"users":["rex-sumon","steemcurator07","steemitblog"],"links":["https:\/\/steemit.com\/hive-133716\/@randulakoralage\/list-of-steemit-communities-categorized-by-their-subjects","https:\/\/steemit.com\/hive-196725\/@rishabh99946\/updated-or-as-on-13th-december-or-compilation-of-on-going-contests-on-steem-blockchain"],"app":"steemit\/0.2"} |
| created | 2021-07-14 15:39:45 |
| last_update | 2021-07-14 15:39:45 |
| depth | 1 |
| children | 0 |
| net_rshares | 0 |
| last_payout | 2021-07-21 15:39:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 SBD |
| curator_payout_value | 0.000 SBD |
| pending_payout_value | 0.000 SBD |
| promoted | 0.000 SBD |
| body_length | 958 |
| author_reputation | 1,025,914,365,470 |
| root_title | "এইচটিএমএল ক্লাস 04 : HTML Style and color" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 SBD |
| percent_steem_dollars | 10,000 |
Steem/SBD doller sell korle inbox. 01700817832 ডলার বিক্রি করলে যোগাযোগ করেন ধন্যবাদ.💖
| post_id | 92,623,664 |
|---|---|
| author | up-down |
| permlink | qw9wjj |
| category | hive-129948 |
| json_metadata | {"app":"steemit\/0.2"} |
| created | 2021-07-15 06:26:18 |
| last_update | 2021-07-15 06:26:18 |
| depth | 1 |
| children | 0 |
| net_rshares | 0 |
| last_payout | 2021-07-22 06:26:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 SBD |
| curator_payout_value | 0.000 SBD |
| pending_payout_value | 0.000 SBD |
| promoted | 0.000 SBD |
| body_length | 86 |
| author_reputation | 81,491,274,690 |
| root_title | "এইচটিএমএল ক্লাস 04 : HTML Style and color" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 SBD |
| percent_steem_dollars | 10,000 |
Hi, @msharif, Thank you for your contribution to the Steem ecosystem. --- <sup>Please consider voting for our [witness](https://steemlogin.com/sign/account-witness-vote?witness=symbionts&approve=true), setting us as a [proxy](https://steemlogin.com/sign/account-witness-proxy?proxy=symbionts&approve=1), or delegate to @ecosynthesizer to earn 100% of the curation rewards! [3000SP](https://steemlogin.com/sign/delegateVestingShares?delegatee=ecosynthesizer&vesting_shares=3000%20SP) | [4000SP](https://steemlogin.com/sign/delegateVestingShares?delegatee=ecosynthesizer&vesting_shares=4000%20SP) | [5000SP](https://steemlogin.com/sign/delegateVestingShares?delegatee=ecosynthesizer&vesting_shares=5000%20SP) | [10000SP](https://steemlogin.com/sign/delegateVestingShares?delegatee=ecosynthesizer&vesting_shares=10000%20SP) | [100000SP](https://steemlogin.com/sign/delegateVestingShares?delegatee=ecosynthesizer&vesting_shares=100000%20SP)</sup>
| post_id | 92,705,334 |
|---|---|
| author | ecosynthesizer |
| permlink | re-04-html-style-and-color-20210719t042414z |
| category | hive-129948 |
| json_metadata | {"app":"beem\/0.24.21"} |
| created | 2021-07-19 04:24:15 |
| last_update | 2021-07-19 04:24:15 |
| depth | 1 |
| children | 0 |
| net_rshares | 0 |
| last_payout | 2021-07-26 04:24:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 SBD |
| curator_payout_value | 0.000 SBD |
| pending_payout_value | 0.000 SBD |
| promoted | 0.000 SBD |
| body_length | 944 |
| author_reputation | -54,116,952,654,646 |
| root_title | "এইচটিএমএল ক্লাস 04 : HTML Style and color" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 SBD |
| percent_steem_dollars | 10,000 |