
<br>
# Repository
### Electron Github Address
https://github.com/electron/electron
### AngularJs Github Address
https://github.com/angular/angular.js/
### My Github Adress
https://github.com/pckurdu
### This Project Github Address
https://github.com/pckurdu/Build-Application-Using-Firebase-With-Electronjs-Part-2
### What Will I Learn?
- You will learn ng-model and ng-click
- You will learn $location service in Angularjs
- You will learn $rootScope in AngularJs
- You will learn Firebase email / password authentication
- You will learn Firebase signInWithEmailAndPassword() method
- You will learn Firebase createUserWithEmailAndPassword() method
### Requirements
- text editor (I used visual studio code)
- Basic javascript information
- Basic electron information
- Basic angularjs information
### Difficulty
- Basic
### Tutorial Contents
Hello to everyone,
I created the infrastructure of the desktop application using firebase in previous tutorial.
In this tutorial we will use firebase `authentication` and `cloud firestore` in the application.
We'll create a `login` page and we'll ask the user for an email address and password.
If the user is not registered, we will perform the registration and if they are registered we will perform the login.
We'll create a `dashboard` page and we'll redirect the user to the dashboard page if the entry is done correctly where we'll add the article to the user and view a list of the articles he added.
Let's start by creating the login page
### Create Login Page
Create the `login.html` page .
I'll use two form controls on this page, the user's email address and password will be learned through these inputs.
`ng-model` is used to learn the data written into the input in angularjs. The ng-model provides two-way binding and changes within the input if this variable is changed within the controller.
After creating input groups, I will add two buttons, these buttons allow user to signup or login.
With `ng-click`, we can define the function to be executed when the button is clicked.
After this information, create the login.html page as follows.
#### In login.html
```
<form class="container">
<div class="form-group">
<label for="username">Mail Address</label>
<input type="username" class="form-control" id="username" ng-model="username" >
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" ng-model="password">
</div>
<button type="submit" class="btn btn-success" ng-click="login()">Login</button>
<button type="submit" class="btn btn-primary" ng-click="signup()">Sign Up</button>
</form>
```
<br/>
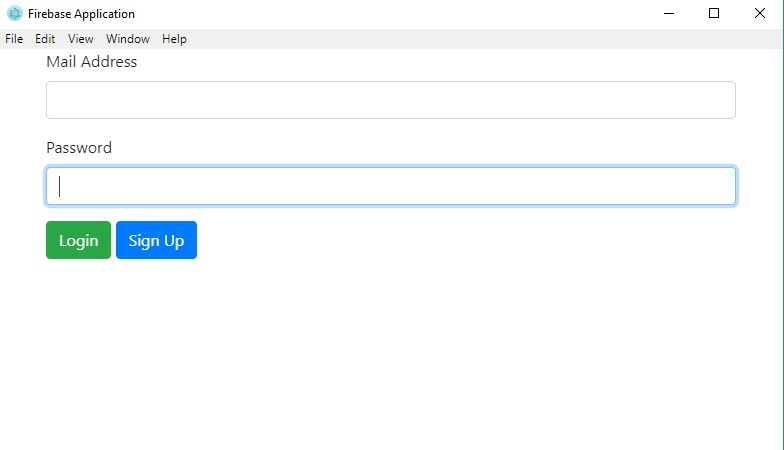
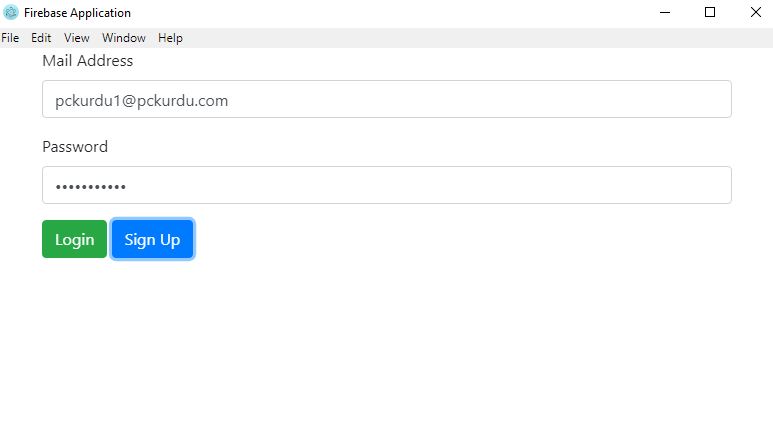
Since the previous tutorial de '/' is mapped to the login.html page, the login page will open when the electron application is executed.

<br>
Of course this is just the image :)
For firebase operations, the controller settings of this page must be set and the functions must be coded.
Let's open the `script.js` file and create the controller of the login page.
### Create loginCtrl
In angular routing settings, we have set the controller name of the login page as `loginCtrl`.
```
app.controller('loginCtrl',function($scope,$location,$rootScope){
}
```
<br>
If login and signup operations are performed correctly, we will use the `$location` service because we need to routing to the dashboard page.
With the `$location service`, we can move from one page to another.
The dashboard page only needs to be opened when the user logs in. This is why we will use the `$rootScope` object.
Since the `$rootScope` object is an angular application object, it can use all controllers.
I will set the $ rootScope object to true when the user logs in or creates a membership in loginCtrl.
If this is $ rootScope is true in dashboardCtrl, I will open the dashboard page.
### Create login Function
#### In script.js
```
app.controller('loginCtrl',function($scope,$location,$rootScope){
$rootScope.auth=false;//I created auth object from rootScope and set it to false as initial
$scope.login=function(){//the function that will work when the login button is clicked
auth.signInWithEmailAndPassword($scope.mail,$scope.parola).then((res)=>{//the function that controls the user in the firebase
$rootScope.auth=true;
console.log(res.user);
$location.path('/dashboard');//if the user has a firebase, go to the dashboard page
})
}
});
```
<br>
Let me explain what we did at `loginCtrl`.
I generated auth object from $rootScope and I did false first.
I created the login function and checked the presence of the user using the auth object from `firebase-auth`.
In the firebase, we check the user's presence with the `signInWithEmailAndPassword ()` function.
This function requires two parameters to be entered. The first parameter is the user's e-mail address to be checked. The second parameter is the user's password.
We already created this information with the ng-model.
If the user is in the firebase then the `then()` function will work.
I can access the firebase information with the `res` variable I have defined in the `then()` function.
User information can be accessed by saying `res.user`.I printed this information to the console and set the `$rootScope.auth` object to `true`.
Let's create a dashboard.html and test the code we've written.
#### In dashboard.html
```
<p>Dashboard</p>
```
<br>
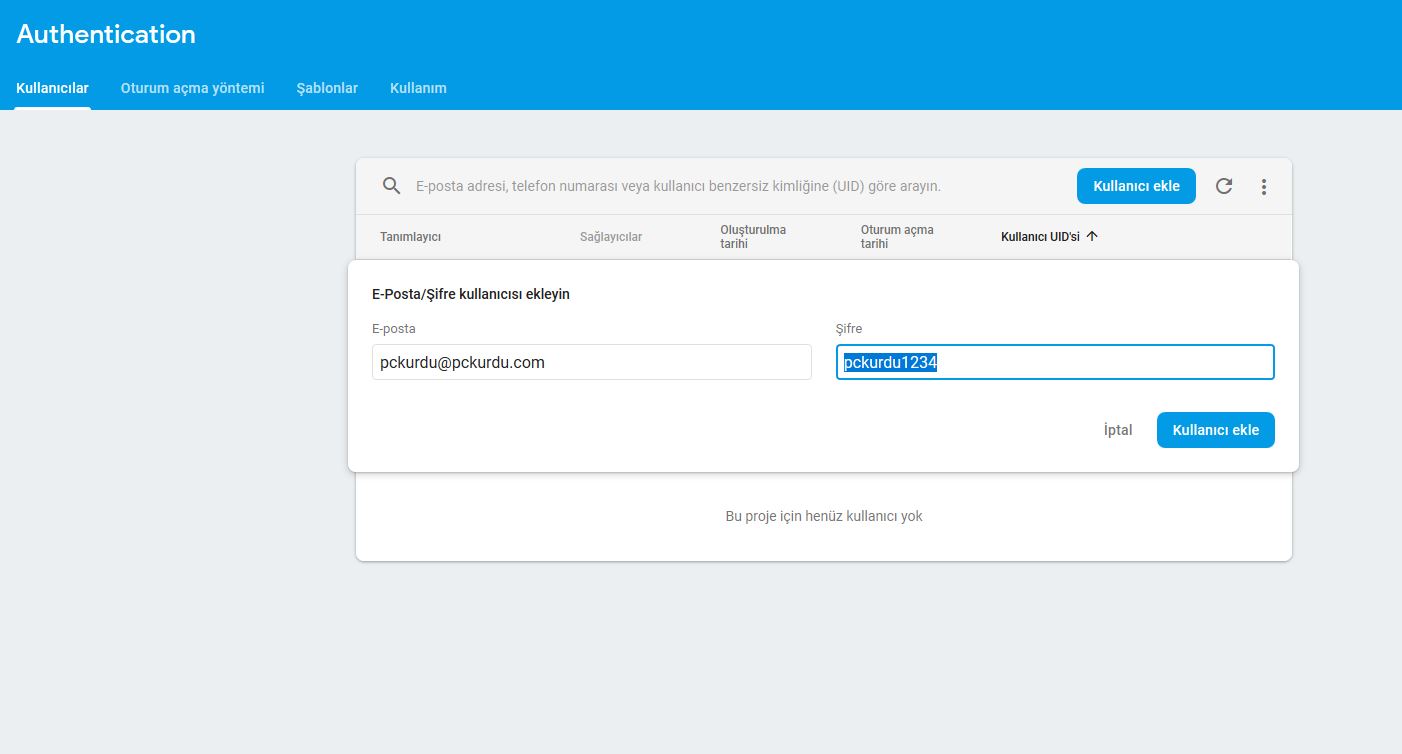
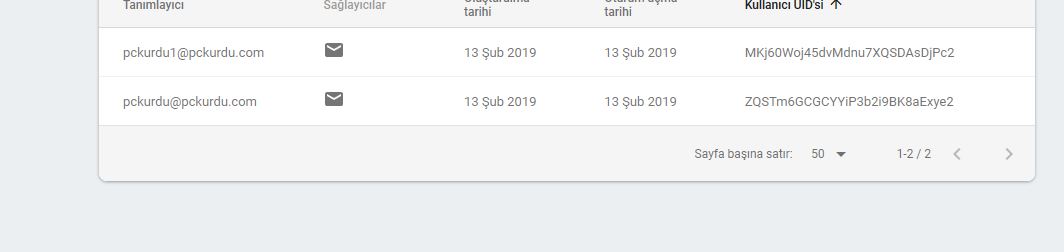
First create a user within the `Firebase Authentication` page because we did not improve the signup feature in application.

<br>
Let's run the application and login with `pckurdu@pckurdu.com` mail Address.

<br>
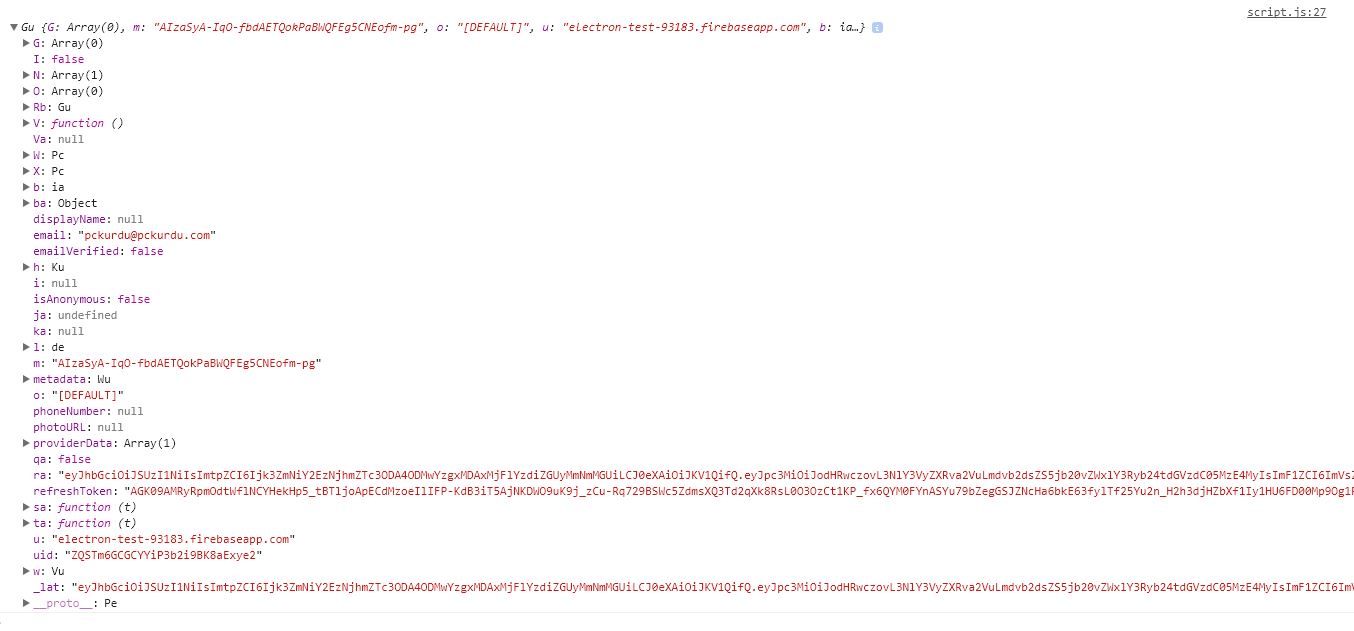
We can access the user's information when the correct entry is made.
### Create signup Function
```
app.controller('loginCtrl',function($scope,$location,$rootScope){
…
$scope.signup=function(){//the function that will work when the signup button is clicked
auth.createUserWithEmailAndPassword($scope.username,$scope.password).then(res=>{//the function that adds user to firebase
console.log(res.user);
$rootScope.auth=true;
$location.path('/dashboard');//if the user has a firebase, go to the dashboard page
});
}
});
```
<br>
In the `signup` function, we create the user who does not exist in the firebase.
The `createUserWithEmailAndPassword()` function is used to create users with `email / password`.
If no error occurred when this function is running, the user sends information back in the `then()` function.
There is not only `email authentication` in firebase. You can register the user using `facebook`, `twitter`, `Google` and `github` authentication in your applications.
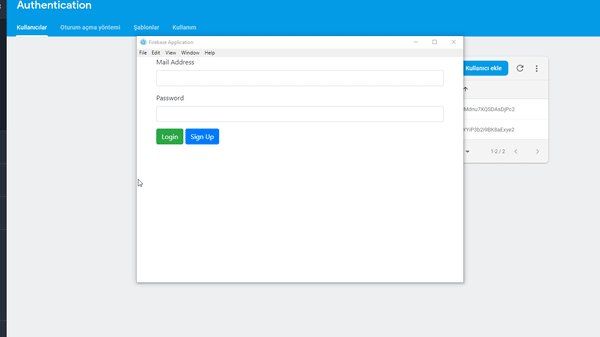
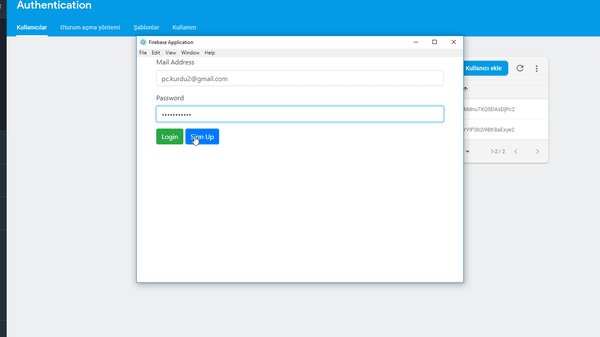
Then let's run our application and create a new user.

<br>
We can see that our user has been added on firebase.

<br>
Thus we have defined the firebase authentication properties on our electron application.

<br>
# Curriculum
https://steemit.com/utopian-io/@pckurdu/build-application-using-firebase-with-electronjs-part-1
# Proof of Work Done
https://github.com/pckurdu/Build-Application-Using-Firebase-With-Electronjs-Part-2| post_id | 70,142,261 |
|---|---|
| author | pckurdu |
| permlink | build-application-using-firebase-with-electronjs-part-2 |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","tutorials","electron","angularjs","routing"],"image":["https:\/\/cdn.steemitimages.com\/DQmb7azVzVTo9UXaTUxAtmgDLUpP4kaoQX5X9a8ZTCP3U8b\/electron.fw.png","https:\/\/cdn.steemitimages.com\/DQmZT9kGEMyKgfgdysMeTBSknZb4HRLCYfKSss2FraxjS7u\/electron1.JPG","https:\/\/cdn.steemitimages.com\/DQmZEKgFEiXcKCmkx2iDtmFugCoPjyecZsu4rDxnscYh3dN\/electron2.JPG","https:\/\/cdn.steemitimages.com\/DQmQUpNMWzA9gXFQyGPTRP6LjRHL7QqRmvGNmXdFQZzgpBG\/electron3.JPG","https:\/\/cdn.steemitimages.com\/DQmY7F7mWasVUeNQ8M1pH77dAQbPF2Uh5NvE9DbMCFopghz\/electron4.JPG","https:\/\/cdn.steemitimages.com\/DQmXJwaMXwEdvhYiR2tDsf8dDTytSZLuKMV791rQEYPeH8d\/electron5.JPG","https:\/\/cdn.steemitimages.com\/DQmXoT9aNdeqL9arnCcVeGS2Z8NahSCgeq6RuiCdaFcNzpx\/electron-firebase-part2.gif"],"links":["https:\/\/github.com\/electron\/electron","https:\/\/github.com\/angular\/angular.js\/","https:\/\/github.com\/pckurdu","https:\/\/github.com\/pckurdu\/Build-Application-Using-Firebase-With-Electronjs-Part-2","https:\/\/steemit.com\/utopian-io\/@pckurdu\/build-application-using-firebase-with-electronjs-part-1"],"app":"steemit\/0.1","format":"markdown"} |
| created | 2019-02-14 10:28:54 |
| last_update | 2019-02-14 10:28:54 |
| depth | 0 |
| children | 4 |
| net_rshares | 22,217,682,525,845 |
| last_payout | 2019-02-21 10:28:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 8.704 SBD |
| curator_payout_value | 2.691 SBD |
| pending_payout_value | 0.000 SBD |
| promoted | 0.000 SBD |
| body_length | 7,958 |
| author_reputation | 23,382,389,405,576 |
| root_title | "Build Application Using Firebase With Electronjs(Part 2)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 SBD |
| percent_steem_dollars | 10,000 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 1,526,160,491,011 | 6.38% | ||
| vortac | 0 | 5,523,621,360 | 0.15% | ||
| vannour | 0 | 570,654,345 | 0.75% | ||
| anwarabdullah | 0 | 1,450,299,943 | 100% | ||
| elviento | 0 | 2,689,349,705 | 3% | ||
| lordneroo | 0 | 30,043,288,870 | 50% | ||
| jga | 0 | 889,629,299 | 7.98% | ||
| helo | 0 | 38,040,006,817 | 23.1% | ||
| codingdefined | 0 | 24,735,393,015 | 20% | ||
| bachuslib | 0 | 19,893,505,711 | 100% | ||
| leir | 0 | 2,092,300,773 | 50% | ||
| accelerator | 0 | 11,937,396,961 | 0.79% | ||
| piaristmonk | 0 | 51,208,676,262 | 100% | ||
| espoem | 0 | 38,419,709,929 | 22.36% | ||
| mcfarhat | 0 | 15,490,214,886 | 9.24% | ||
| loshcat | 0 | 1,153,004,792 | 100% | ||
| utopian-io | 0 | 19,361,634,795,297 | 15.96% | ||
| jaff8 | 0 | 51,644,120,041 | 23.1% | ||
| funtraveller | 0 | 4,158,636,172 | 1% | ||
| mvanyi | 0 | 3,605,243,261 | 100% | ||
| amosbastian | 0 | 69,525,253,659 | 23.1% | ||
| asaj | 0 | 17,931,280,504 | 100% | ||
| portugalcoin | 0 | 12,094,210,255 | 15% | ||
| tobias-g | 0 | 111,175,308,317 | 40% | ||
| dr-frankenstein | 0 | 9,807,062,598 | 50% | ||
| fego | 0 | 13,447,056,026 | 23.1% | ||
| adamada | 0 | 16,654,164,062 | 50% | ||
| feronio | 0 | 1,003,000,740 | 100% | ||
| kendallron | 0 | 234,890,800 | 15% | ||
| romeskie | 0 | 2,027,712,711 | 25% | ||
| indayclara | 0 | 301,130,862 | 7.5% | ||
| photocircle | 0 | 3,171,529,595 | 1% | ||
| kehuanmi | 0 | 2,246,281,027 | 55% | ||
| bestofph | 0 | 6,391,867,918 | 15% | ||
| ulockblock | 0 | 34,543,310,656 | 11.47% | ||
| clearinnize | 0 | 553,040,039 | 100% | ||
| icvierapas | 0 | 546,649,192 | 100% | ||
| nieloagranca | 0 | 3,948,219,048 | 8% | ||
| victoriav2hgb | 0 | 541,249,223 | 100% | ||
| steemchoose | 0 | 18,985,685,274 | 5% | ||
| cryptouno | 0 | 497,461,863 | 5% | ||
| mops2e | 0 | 237,044,380 | 17.88% | ||
| emilygck9b | 0 | 551,998,894 | 100% | ||
| swapsteem | 0 | 161,925,760 | 7.98% | ||
| steemscan | 0 | 1,588,559,081 | 33.33% | ||
| alexandra612l | 0 | 509,048,019 | 100% | ||
| raskengsingrum | 0 | 522,520,267 | 100% | ||
| prodobfqualbet | 0 | 550,109,394 | 100% | ||
| plasexcecre | 0 | 531,817,395 | 100% | ||
| hipilimer | 0 | 552,239,538 | 100% | ||
| merlin7 | 0 | 2,550,681,754 | 0.06% | ||
| steem-ua | 0 | 667,709,471,332 | 6% | ||
| alexandras | 0 | 548,597,577 | 100% | ||
| steemexpress | 0 | 2,216,312,289 | 4.05% | ||
| stmpay | 0 | 12,719,602,581 | 6.04% | ||
| bluesniper | 0 | 6,587,682,571 | 1.2% | ||
| bejust | 0 | 1,670,651,294 | 100% | ||
| progressing | 0 | 1,507,560,900 | 100% |
Thank you for your contribution @pckurdu. After analyzing your tutorial we suggest the following points: - We suggest you use the third person in your tutorial. The tutorial becomes more professional if you use the third person instead of the first person. Check out some good tutorials to see the writing technique of the tutorials. - In your tutorial we also suggest that you use paragraphs. Phrases separated by line breaks get tiring to read. - In your last demonstration of the results of your tutorial, it was great to have a GIF. Good job. Looking forward to your upcoming tutorials. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/2-1-3-1-1-3-4-3-). ---- Need help? Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| post_id | 70,161,523 |
|---|---|
| author | portugalcoin |
| permlink | re-pckurdu-build-application-using-firebase-with-electronjs-part-2-20190214t204052065z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["pckurdu"],"links":["https:\/\/join.utopian.io\/guidelines","https:\/\/review.utopian.io\/result\/8\/2-1-3-1-1-3-4-3-","https:\/\/discord.gg\/uTyJkNm","https:\/\/join.utopian.io\/"],"app":"steemit\/0.1"} |
| created | 2019-02-14 20:40:51 |
| last_update | 2019-02-14 20:40:51 |
| depth | 1 |
| children | 1 |
| net_rshares | 27,247,941,982,586 |
| last_payout | 2019-02-21 20:40:51 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 10.684 SBD |
| curator_payout_value | 3.420 SBD |
| pending_payout_value | 0.000 SBD |
| promoted | 0.000 SBD |
| body_length | 1,047 |
| author_reputation | 214,343,891,436,406 |
| root_title | "Build Application Using Firebase With Electronjs(Part 2)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 SBD |
| percent_steem_dollars | 10,000 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yuxi | 0 | 22,874,448,714 | 100% | ||
| lordneroo | 0 | 29,742,804,033 | 50% | ||
| codingdefined | 0 | 25,013,175,436 | 20% | ||
| espoem | 0 | 25,585,519,635 | 15% | ||
| utopian-io | 0 | 26,976,828,039,662 | 18.8% | ||
| jaff8 | 0 | 50,605,029,263 | 22.62% | ||
| emrebeyler | 0 | 6,528,334 | 0.01% | ||
| amosbastian | 0 | 68,742,677,275 | 22.62% | ||
| nenya | 0 | 799,398,928 | 80% | ||
| sudefteri | 0 | 5,052,241,260 | 100% | ||
| reazuliqbal | 0 | 18,404,635,714 | 10% | ||
| ulockblock | 0 | 14,961,997,779 | 5.27% | ||
| holger.random | 0 | 1,440,241,978 | 100% | ||
| nijn | 0 | 388,703,668 | 80% | ||
| quenty | 0 | 3,938,748,934 | 60% | ||
| curbot | 0 | 2,556,298,315 | 100% | ||
| nimloth | 0 | 1,001,493,658 | 80% |
Thank you for your review, @portugalcoin! Keep up the good work!
| post_id | 70,261,009 |
|---|---|
| author | utopian-io |
| permlink | re-re-pckurdu-build-application-using-firebase-with-electronjs-part-2-20190214t204052065z-20190217t050035z |
| category | utopian-io |
| json_metadata | {"app":"beem\/0.20.17"} |
| created | 2019-02-17 05:00:36 |
| last_update | 2019-02-17 05:00:36 |
| depth | 2 |
| children | 0 |
| net_rshares | 0 |
| last_payout | 2019-02-24 05:00:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 SBD |
| curator_payout_value | 0.000 SBD |
| pending_payout_value | 0.000 SBD |
| promoted | 0.000 SBD |
| body_length | 64 |
| author_reputation | 152,913,012,544,965 |
| root_title | "Build Application Using Firebase With Electronjs(Part 2)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 SBD |
| percent_steem_dollars | 10,000 |
#### Hi @pckurdu! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| post_id | 70,162,262 |
|---|---|
| author | steem-ua |
| permlink | re-build-application-using-firebase-with-electronjs-part-2-20190214t210944z |
| category | utopian-io |
| json_metadata | {"app":"beem\/0.20.18"} |
| created | 2019-02-14 21:09:45 |
| last_update | 2019-02-14 21:09:45 |
| depth | 1 |
| children | 0 |
| net_rshares | 0 |
| last_payout | 2019-02-21 21:09:45 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 SBD |
| curator_payout_value | 0.000 SBD |
| pending_payout_value | 0.000 SBD |
| promoted | 0.000 SBD |
| body_length | 286 |
| author_reputation | 23,203,609,903,979 |
| root_title | "Build Application Using Firebase With Electronjs(Part 2)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 SBD |
| percent_steem_dollars | 10,000 |
Hey, @pckurdu! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| post_id | 70,177,074 |
|---|---|
| author | utopian-io |
| permlink | re-build-application-using-firebase-with-electronjs-part-2-20190215t073055z |
| category | utopian-io |
| json_metadata | {"app":"beem\/0.20.17"} |
| created | 2019-02-15 07:30:57 |
| last_update | 2019-02-15 07:30:57 |
| depth | 1 |
| children | 0 |
| net_rshares | 0 |
| last_payout | 2019-02-22 07:30:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 SBD |
| curator_payout_value | 0.000 SBD |
| pending_payout_value | 0.000 SBD |
| promoted | 0.000 SBD |
| body_length | 589 |
| author_reputation | 152,913,012,544,965 |
| root_title | "Build Application Using Firebase With Electronjs(Part 2)" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 SBD |
| percent_steem_dollars | 10,000 |